Added: 04/26/2014 | Updated: 9 Years Ago
Lightbox Email Capture Popup Form
Our
lightbox email capture creator allows you to create
lightbox optin forms for your pages. You can easily add this to
any web page you have hosted anywhere. (a page which has a optin form pops up after loading)
To create a lightbox capture page please follow the following steps
Main Lightbox Email Capture Features
Fully Editable Popup Form
Easily edit the appearance of the form, the fields in the form, and the text/content in the form.
Countdown Timer
Set it to display a specific amount of seconds after the page loads instead of right away.
How to Create a Lightbox Email Capture Form Part 1

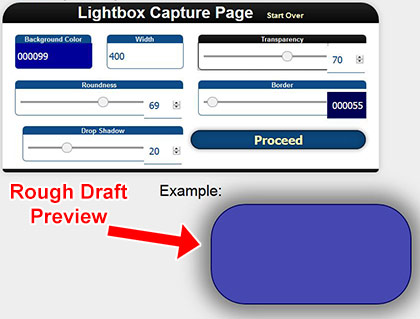
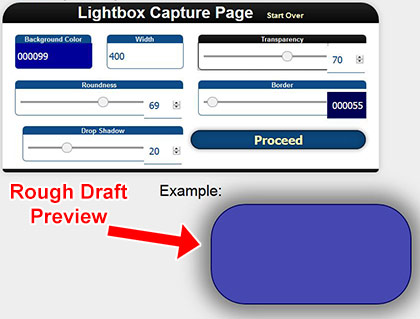
Step 1: Popup Style
Select the style of how the popup box should appear. Including the background color, size, transparency and border.

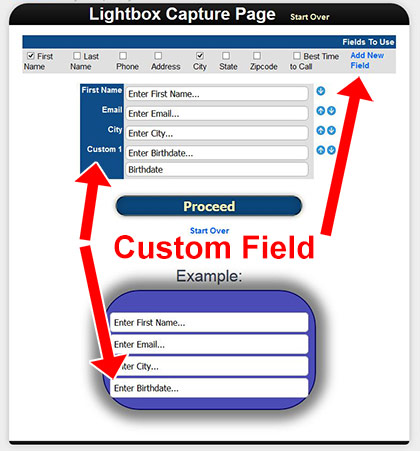
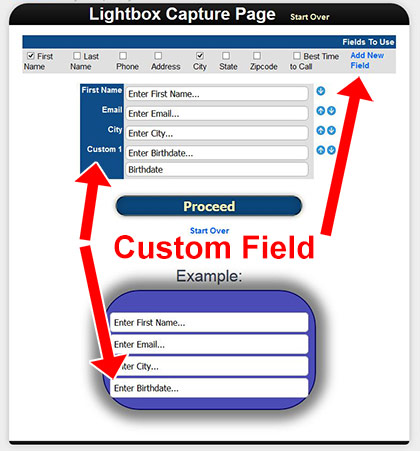
Step 2: Create the Form
Click the check box to select fields.
You can use
custom fields for whatever you want. When making a custom field the first input box is for the display title showed inside the input (the placeholder you see saying "Enter..."). The 2nd field is for the title stored under the contact (see as the label when editing the contact).

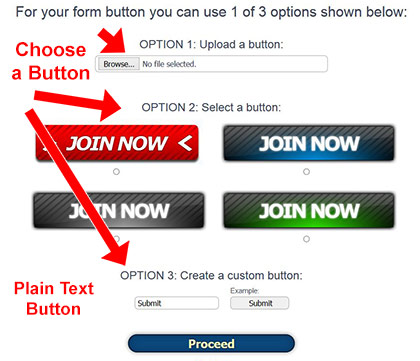
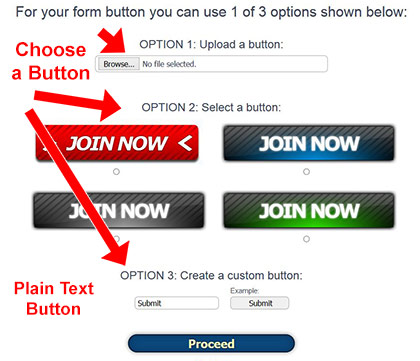
Step 3: Form Button
In This step there are 3 options to create form submit button. You can upload an image, use an image from the library, or make a button using text.
The Lightbox is Created!
Once you have finished step the the lightbox email capture popup is created. You are now redirected from the creator/wizard to the editor. In the next section we will edit the popup and install it on a page.
How to Create a Lightbox Email Capture Form Part 2

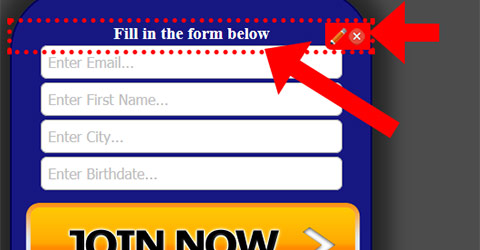
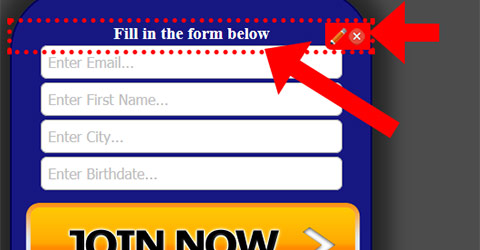
Step 4: Add Text/Content (optional)
Click on the editable red dotted area above/below the form to add text there. For example, above the form put "Fill out the form below for more information:".
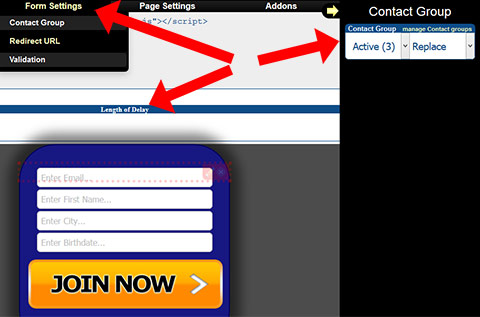
Step 5: Specify Delay (optional)
If you don't want the popup to immediately show once the page loads specify a delay in seconds.

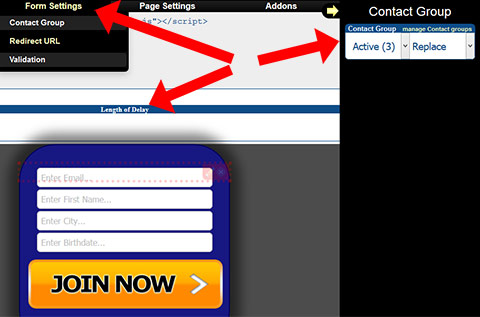
Step 6: Customize the Form (optional)
Specify which contact group or 3rd party autoresponder that you want the new contact added to.
Step 7: Copy/Paste the Code
Copy the provided code and paste it into the html code of the page you would like to add a lightbox email capture popup form to. It is best to paste within the and tags.
Questions And Answers
What is a lightbox?
Can we change the appearance of the lightbox?
Can we edit lightbox content after creating it?
Take the "Lightbox Email Capture" Quiz